3D Flipper Control – Using Silverlight 3.0 Plane Projection
Silverlight 3.0 has a coolest feature called PlaneProjection-a perspective transform which projects any UIElement on to a 3D plane. To create a plane projection you just need to set an attached property called ‘Projection’ on the UI Element. You can see relevant set of properties to rotate, center or offset. If you are using Expression blend 3 Beta, you can set these properties using the new Projection editor under Transform category of the property editor.
I am going to create a 3D flipper control using this plane projection feature. I guess 3D flipping is the most popular and simplest 3D UX pattern out there. In a nut shell what we need is a custom Silverlight control which is able to take a ‘Front’ and ‘Back’ content elements. And the control should have the ability to flip both the contents in a 3D plane. For example if I have two images to flip, then my XAML should be as follows.
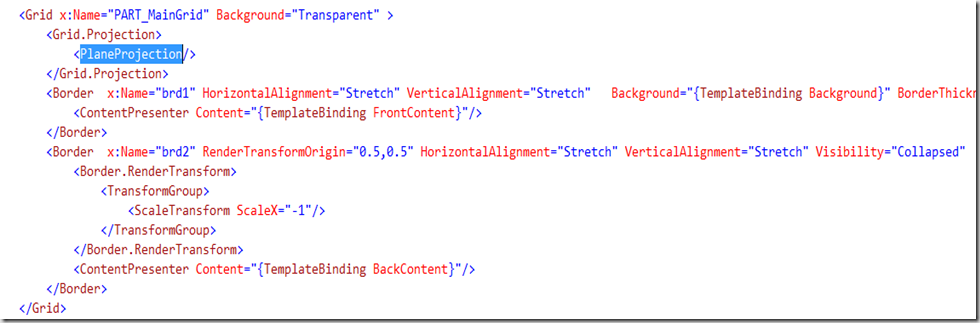
So I need to define two dependency properties of type UIElement called FrontContent and BackContent. As for every look less control, we need to define a default XAML Style and control template for this control in Themes\Generic.xaml file. In the template we need two ContentPresenter for the control to respect both front and back Content which user sets. And the root element is where we can apply the PlaneProjection.
The remaining jobs are to rotate the PART_MainGrid with an animation on the (PlaneProjection.RotationY) from 0 to 180degrees and when it reaches 90degrees, we need to flip the visibility of the contents so that the back content should be visible from 90 to 180 transition. These two actions can purely be handled using VisualStateManager in XAML. Currently I am triggering the Flip action on mousedown event, but we can utilize some Command pattern to make it fully generic. You may notice that I put a ScaleTransform with ScaleX=-1 to the backside container in the above XAML. The reason is that when the PlaneProjection flips to the backside the content gets flipped horizontally, so we are applying a horizontally flipped(ScaleX =-1) container to the backside so that the user applied BackContent will look normal.
See the demo here
And here is the Source Code
I have used few other Silverlight3.0 features in this sample. Effects(Dropshadow effect) and ElementName binding. You can type on the TextBox bellow and the value has bind to a TextBlock on the backside content. ElementName binding feature makes the binding in Silverlight a lot more easier as it is with WPF.







Comments
Yeah this SL feature is very cool and simple so that anybody can create some great 3D look
The content on the back panel of flip control gets blurred on the sides while remain fine in center. Any fix for this will be appreciated.
Regards,
Kalashnikov
Kenali dan Kunjungi Objek Wisata di Pandeglang | Blog SEO | cah bagoes | oes tsetnoc | blogger
http://social.expression.microsoft.com/Forums/en-US/blend/thread/978bb87b-0ec5-4092-891e-189f3ed9befe
Could you please suggest how can I achieve the same functionality of flipping on a button click
I will be having one border control with one button in it. when I click the button I want the flip to happen.
Thanks
-Sajin
I am wondering if you or anyone were able to solve the blurriness issue on the contenst of back panel ?
Best Course To Learn React Native
Testcomplete Online Training
Python Training in Tambaram
Python course in Tambaram