Silverlight 3 Multi-Touch with Windows 7 and HP Touch Smart.

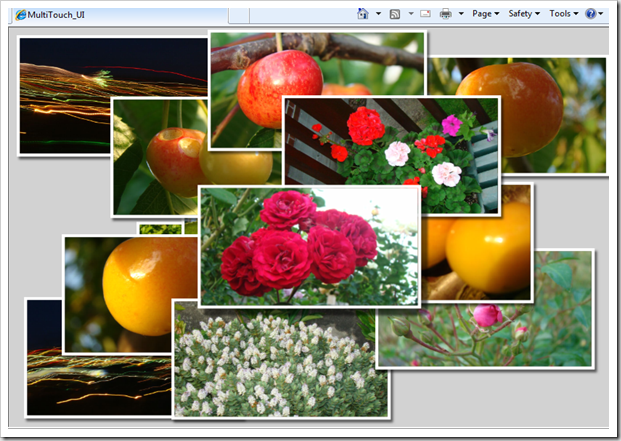
Inspired by the blog Silverlight 3 Multi-touch: The Basics by Tim Heuer , I thought of experimenting with it and creating a small sample. The logic is pretty simple, I have used TranslateTranform and ScaleTranform to do the movement and scaling respectively. When the TouchAction is Move we can distinguish whether it is a single touch or multi touch from the TouchPointCollection count. When it is a double touch you can calculate the change of distance between the two touch points and transform that as ScaleTransform of the Visual. Please watch the video, I shot on my office HP Touch smart machine. Have you got a multi-touch monitor?, then run the application here and feel the Silverlight touch. You can set your browser in Full-Screen mode to get a good experience. Please note that the current Silverlight version doesn't accept Touch inputs while running in Silverlight full screen mode(ie, App.Current.Host.Content.IsFullScreen =true). You can read more on Silverlight ...



